Integrating Zipic
Zipic supports URL Scheme, enabling both scripts and other apps to leverage Zipic’s full image compression capabilities.
URL Scheme
Zipic’s URL Scheme is: zipic://compress.
URL parameters can specify the objects to be compressed and compression options.
Specifying Compression Targets
zipic://compress? url=/Users/5km/Downloads/demo_jpeg.jpeg& url=/Users/5km/Downloads/demo_png.png& url=/Users/5km/Downloads/demo_folderYou can specify multiple targets, including both image paths and folder paths.
Specifying Compression Options Pro Only
zipic://compress? url=PATH_TO_IMAGE_OR_FOLDER& level=3.0& format=webp& directory=PATH_TO_SAVE_COMPRESSED_IMAGES& width=0& height=0& location=custom& addSuffix=false& suffix=-compressed& addSubfolder=false& specified=falseCompression Level
The higher the level, the greater the compression and the lower the quality. Generally, levels 2 or 3 provide a good balance between quality and size, but results may vary depending on the format.
Parameter: level, double precision
Range: 1~6, step: 1.0
zipic://compress? url=/Users/5km/Downloads/demo_jpeg.jpeg& level=3.0Save Folder
Parameter: directory, path to save the files, string
To specify a save folder, use the location option set to custom.
Parameter: location, string, options:
originalcustom
zipic://compress? url=/Users/5km/Downloads/demo_jpeg.jpeg& location=custom& directory=/Users/5km/DesktopTo save files to the default folder, you must enable the specified option and set it to true.
Parameter: specified, boolean, default value: false
truefalse
zipic://compress? url=/Users/5km/Downloads/demo_jpeg.jpeg& location=custom& specified=trueFormat Conversion
Parameter: format, string
Specifies the desired output format.
Options:
originaljpegwebpheicavifpngjxl(JPEG-XL)
zipic://compress? url=/Users/5km/Downloads/demo_jpeg.jpeg& format=webpResize Image
Parameter: width, double
Sets the desired width, default is 0, which auto-adjusts.
Parameter: height, double
Sets the desired height, default is 0, which auto-adjusts.
Resize the image to 1920 pixels wide, maintaining the original aspect ratio.
// Resize the image to 1920 pixels wide, maintaining the original aspect ratiozipic://compress? url=/Users/5km/Downloads/demo_jpeg.jpeg& width=1920Example Usage
Using Terminal
To compress the image /Users/5km/Downloads/CleanshotX/demo.png, convert it to webp format, and save it to the Downloads folder, use the following URL Scheme:
zipic://compress? url=/Users/5km/Downloads/CleanshotX/demo.png& format=webp& directory=/Users/5km/Downloads& location=customYou can execute this URL Scheme in the terminal using the macOS open command:
open "zipic://compress?url=/Users/5km/Downloads/CleanshotX/demo.png&format=webp&directory=/Users/5km/Downloads&location=custom"The video below demonstrates the process in iTerm2, where the image is successfully compressed and saved in webp format in the Downloads folder.
Shortcuts
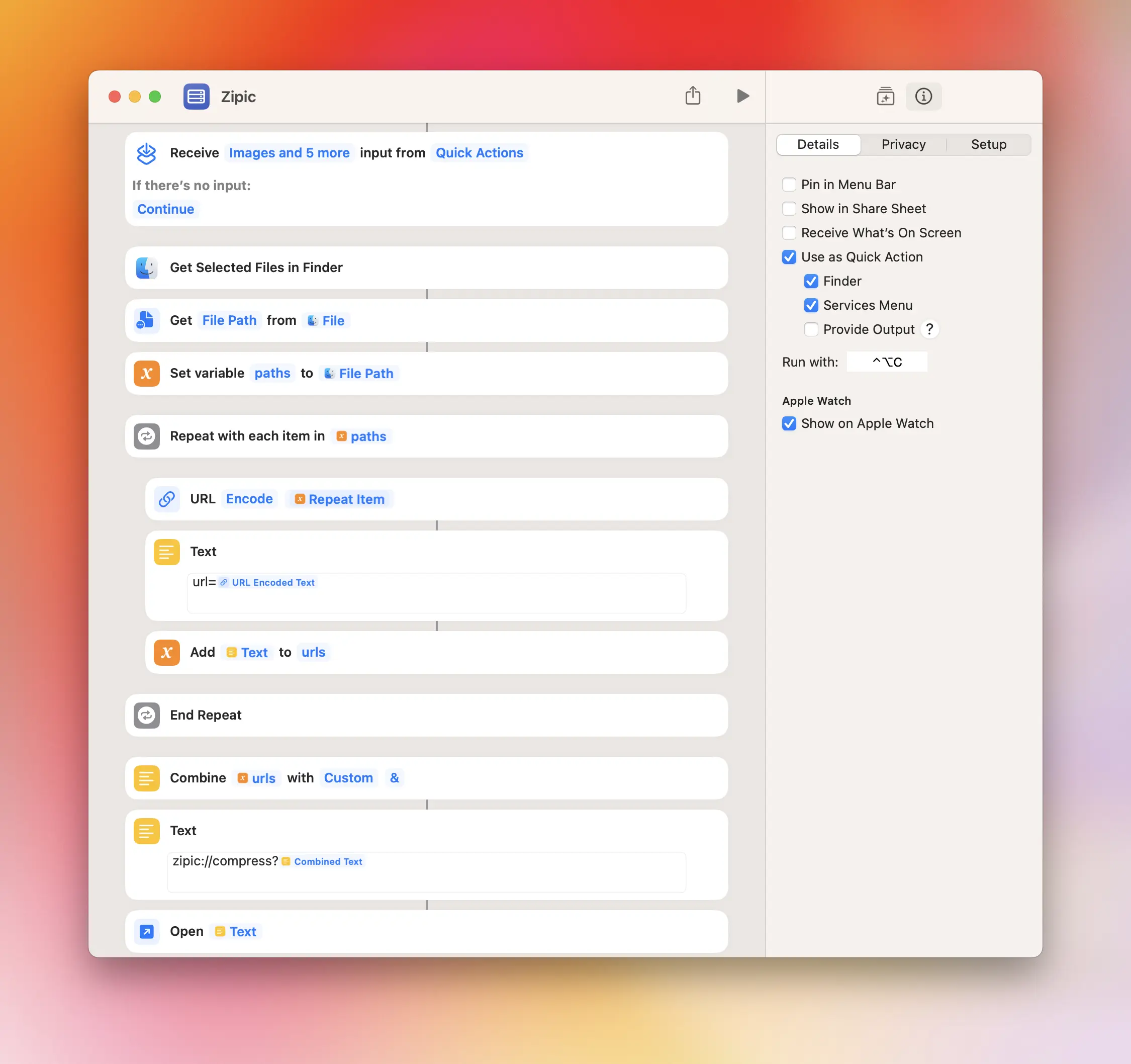
Using macOS Shortcuts and the Zipic URL Scheme, you can quickly compress selected images or folders in Finder. Below is the complete configuration for the Zipic shortcut:

Here’s a step-by-step explanation:
- Obtain the list of selected files in Finder.
- Parse the selected files into a list of file paths and store them in the
pathsvariable. - Encode each item in
pathsasurl=ITEMand save it to theurlslist. - Concatenate each
urlin theurlslist with&to form the URL parameters. - Combine
zipic://compress?with the URL params to create the final URL. - Open the final URL to trigger Zipic’s image compression.
After downloading the shortcut, import it into Shortcuts and enable it for Finder with a custom keyboard shortcut to quickly compress selected images and folders.
Programmatic Access
You can invoke Zipic’s compression capabilities from any programming language that supports URL handling. Here are examples in different languages, based on the target used in the Terminal:
import AppKit
let urlString = "zipic://compress?url=/Users/5km/Downloads/CleanshotX/demo.png&format=webp&directory=/Users/5km/Downloads&location=custom"
if let url = URL(string: urlString) { if NSWorkspace.shared.open(url) { print("URL successfully opened") } else { print("Failed to open URL") }} else { print("Invalid URL")}import webbrowser
url = "zipic://compress?url=/Users/5km/Downloads/CleanshotX/demo.png&format=webp&directory=/Users/5km/Downloads&location=custom"webbrowser.open(url)
# Alternative: using subprocess to execute open command# import subprocess# subprocess.run(["open", url])package main
import ( "os/exec" "log")
func main() { url := "zipic://compress?url=/Users/5km/Downloads/CleanshotX/demo.png&format=webp&directory=/Users/5km/Downloads&location=custom" err := exec.Command("open", url).Start() if err != nil { log.Fatal(err) }}const url = "zipic://compress?url=/Users/5km/Downloads/CleanshotX/demo.png&format=webp&directory=/Users/5km/Downloads&location=custom";window.location.href = url;const url = "zipic://compress?url=/Users/5km/Downloads/CleanshotX/demo.png&format=webp&directory=/Users/5km/Downloads&location=custom";window.location.href = url;We’ve implemented a Raycast extension using this URL Scheme, allowing Raycast users to quickly compress images directly from Finder. Check out the Raycast Extension Guide for more details.
For developers, we’re planning to release a VS Code extension for in-project image compression—stay tuned.
macOS Shortcuts & AppIntents Support Pro
Zipic Pro supports AppIntents, enabling enhanced automation through macOS Shortcuts and other automation tools. This allows you to create more sophisticated workflows and integrate Zipic’s compression capabilities into your automation scripts.
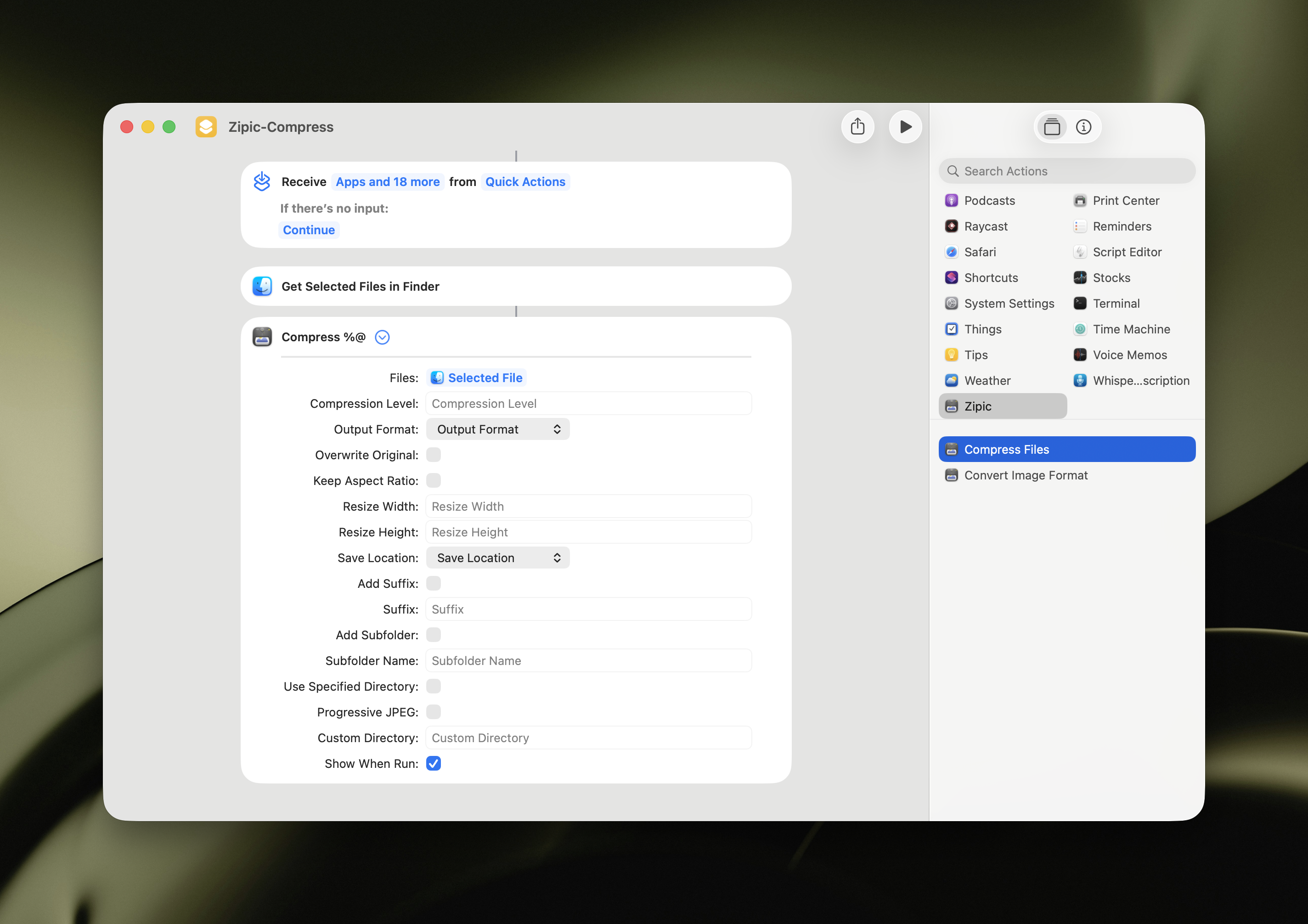
Zipic Shortcuts Available
Zipic provides two main shortcuts:
- Compress: Supports setting all compression options (compression level, output format, save location, resize, etc.). If no options are set, it will use the current compression options from the Zipic app by default.
- Convert Format: A dedicated shortcut for quickly converting image formats.

Get shortcuts via iCloud Shortcuts share link: Get Shortcut
Benefits of Using Zipic Shortcuts
Using Zipic’s built-in shortcuts offers four key advantages:
- Silent compression: Executes and exits the app automatically without opening the main window.
- Keyboard shortcut binding: Enables quick compression of selected files in Finder, improving workflow efficiency.
- Finder right-click quick actions: Adds Zipic compression directly to the Finder context menu for selected files.
- Future Apple Intelligence integration: Because it supports AppIntents, Apple Intelligence can directly recognize and invoke this tool.
Using AppIntents in Shortcuts
With AppIntents support, you can now use Zipic actions directly in macOS Shortcuts without relying solely on URL Schemes. This provides a more native and reliable integration experience.